dmswl
[데이터 드리븐 서비스 기획 10일차] 클론 디자인 발표, 사용자 경험 UX 디자인 본문
💁♀️ 클론 디자인 발표
👩🏫 팀1
VoC 조사
3. 문제 정의
어피니티 다이어그램
단어 정리
UX 라이팅 개념?
재생 목록, 다음 트랙
재생 중인 트랙 출처 = 다음 트랙의 노래가 저장된 위치
4. 솔루션 수립
플로우 차트
TO-BE
기능 버튼 추가
UX 라이팅 변경
기능 추가
피드백
문서 구조 중요
시간이 촉박해도 문서 구조를 잘 구성하는게 중요하다
문서 번호 중요
리서치 언제 어디서 몇명을 조사했는지 표기해야 함.
외부리서치인지, 내부리서치인지..
이거는 출처가 내 머리야, 이거는 우리의 경험이야 이런게 명확해야 함.
누구를 대상으로 한다. 어떤 어플을 한다.
Idation을 했어요. -> 몇명이서 했는지, 언제 했는지
UXUI쪽, 프로덕트 디자인 쪽에서 탐낼만한 주제
Presentation 문서와 Potfolio 문서와 결이 아주 다름.
Presentation : 발표자가 있음. 발표하기 위해 까먹지 않게, 중요한 내용만 띄워놓는 정도
Potfolio : 100% Potfolio 나 100% Presentation 말고 그 중간이 좋은데, 모르는 사람이 보더라도 문서의 구조, 지금 이런 내용을 다루고 있구나 이런게 한눈에 파악되어야 함.
표지나 첫 페이지에 중요한 내용이 들어가는데. 이게 무슨 범주의 프로젝트다. 우리가 다룬 분야는 UXUI 개선이다 이런게 보여져야 함. 우리가 포커스를 둔 부분은 어디고, 어느 시점에 했다.(모바일 앱의 변화가 워낙 빠르기 때문)
단어 정리 : 설명은 좋았는데, 문서에 그런 내용이 하나도 없음.
플로우차트 : 좀 더 직관적으로, AS-IS, TO-BE를 좀 더 직관적으로 보여주는게 더 좋음. 항목별로 번호르 붙인다던가
유튜브뮤직에는 마이크로 인터렉션이 많이 나옴. -> Advanced Prototyping 으로 교육 가능.
👩🏫 팀2
1. 현황 설명(AS-IS)
서비스 UI 직접 분석
2. 불편사항 확인 및 개선할 점 도출
설문조사 : 설문조사 (15명)
3. 레퍼런스 조사
피드백
분석이 되는거까지는 공감이 많이 감.
뒤쪽에는 참고하는거라던지 문서화하는게 조급한 느낌이 듦.
버튼 놓는 위치? - 기존 서비스 UI와 비슷하게 하려고.
저장하기 : 인스타는 저장을 많이 하거나, 어디에 보내면 숫자까지 나옴. 사람들이 많이 공유한 콘텐츠다 이런거 많이
왼쪽, 오른쪽 이 부분에 있어서
UX 디자인
그루핑 : 같은 성격의 버튼은 같이 놔둬야 사람들이 인지를 잘하고 행동.
경쟁 서비스를 일반적으로 어떻게 그루핑하고 있는지를 봐주면 좋을 것 같음.
쉽게 사용 가능해야 하고, 두가지 의미로 해석되면 안됨.
👩🏫 우리 팀 !!!! ❤
피드백
주제 선정 이유 도출과정
Idation 과정 표현되면 좋겠다. 어떻게 주제가 선정이 됐고, 이런 기능을 어떻게 기획하게 됐는지~
우리는 이런 점에서 바뀌어야 할 필요성을 느껴서 이러한 기능들을 기획했다.
발표를 보면서 이게 출처가 어떻게 될까. 개인적으로 좋아하는건가. 이런게 계속 의문이 됨.
우리는 팀차 원에서 공통적으로 관심이 있는게 이런게 있고
왜 이런 개선점으로 갔는지
논리가 부족.
데이터 ~ 이런 부분 5가지 잡았는데 우리가 만든 기능으로 해결이 됐다 이런게 정리가 돼야 함.
<다른 팀과 다른점>
기획이나 이런거 잘 풀고, 리서치도 잘 했는데, 이렇게해서 정리가 됐고 화면만 보여주고 끝나는게 아니라
최종적으로 이런거 해결했다, 이런거는 해결하지 못했는데 해결하고 싶다.
우리팀 잘해따~!
우리가 기획해서 프로토타이핑까지 잘 보여줬다.
인터랙션 이거는 액션을 보여주지 않으면 모르는데, 프로토타이핑을 너무 적절하게 잘 해줬다.
눌렀다가 사라지는거 잘했다.
예쁘게 표현하면 좋지만, 이렇게 나이브하게 표현해도 괜찮다. 내용만 전달이 잘 되면 된다.
디지털 서비스가 텍스트만으로 가는 경우가 없다. 인터페이스 꼭 다루는 경우가 없다.
정보를 다 넣은거, 명탐정 코난 ~ 이런거 다 넣은게 잘한거다.
사람들의 의견, 우리의 의견, 컨텐츠 이런거도 다 데이터다.
👩🏫 팀 5
지금 관련 사업 시장이 이렇고, 불편점이 이거기 때문에 이렇게 개선방안을 생각했다.
개선의 방향성이 이거기 때문에 이렇게 개선을 한다.
UXUI와 UIUX의 차이점
나의 기준 : UIUX
UI를 통해 UX의 최선의 경험을 가져가는게 UIUX 개선 방법
왜 이렇게 방향을 바뀌어야 하는지 문서 앞부분에 나와주면 좋음.
1. 가설 수립
린 UX로 프로젝트 진행할 떄 중요한 것 : 지금처럼 주제를 잡아서 고치는데, 고치는걸 먼저 함. 왜 이걸 고쳐야 하는지, 이걸 고치면 사람들은 좋아할거야, 기존의 불만이 사라질거야. 이런 가설을 세워야 함. 사람들이 좋아하겠지 ~ -> 이건 희망인거고.
우리가 불편하니까 이렇게 해야지 -> 일반 기획
+ UXUI적 요소
먼저 우리가 만들었다고 하면, 이걸 이렇게 하면 이렇게 될것이다 가설 세움.
이걸 가지고 사람들한테 테스트하는 단계가 필요함. 실제 그 앱을 사용했던 사람들이랑 안써봤던 사람들에게 사용하게 함으로써 잘쓰는지 확인.
기존 유저 : 얼마나 불편한 점이 개선됐는가. 그런데 사람들이 여전히 불편해한다면 우리가 개선한 점이랑 안맞은거. 사람들이 편하다 느끼면 잘 캐치해서 개선했다.
내가 만든거를 어떤 가설로 검증할 수 있는지 사람들에게 설명하면 좋을 것 같다.
사람들한테 먼저 물어보기. 이 앱을 사용하면서 어떤 점이 불편했는지.
아니면 Scope를 잡고 기존 유저들에게 물어보거나 아니면 사용하게 함으로써 불편점 파악
WHY?를 먼저 잡고 가는게 UX로 푸는 것.
앱내 체류를 늘리는 방안으로 가겠다 => 플로우 차트에 안나와있고, 왜 앱내 체류를 늘리는지, 이걸 어떻게 검증하는지, 사람들이 앱내 체류를 늘리는걸 좋아하는지.
의도를 항상 떠올려주기. 누구 기준으로 솔루션을 가는가.
우리는
폰트 볼드 이런것도 중요하다.
비주얼 디자인이 아니더라도 사진성.
그루핑 : 3월 7일이랑 아래 박스랑 붙어줘야 함. 같은 성격의 요소끼리 잘 묶여 있어야 함.
버튼 크기
=> 사용성, 정보의 전달 이런게 비주얼 디자인이 아니더라도 생각해줘야함.
프로토타이핑에서 끝내지 말고 문서로 다시 돌아와서 이런 점이 해결이 됐고, 이런 점을 개선했고, 이런 점이 한계점이었다. 이런거 설명하고 끝내기.
발표 이후에 문서화 해야 함.
👩🏫 팀 6
문제 정의 단계
시장 수익 구조, 현재 분석하려는 회사의 수익률. 다른 경쟁사의 수익 구조, 수익률 비교 조사.
경쟁사의 유저 친화적인 기능 조사
여기도 앱스토어 리뷰 이용
📑 데이터드리븐 서비스기획
1. 서론
자칫하면 개인의 관점으로 가기 쉬운게 디지털 기획
추측성, 어린아이들이 몇명이 공작을 하다가 다친다는 수치 -> 모두 데이터
언제 많이 다치는구나 어린아이들이 다치니까 칼날의 날카로움을 줄인다던가
외부의 데이터를 얻어서 근거로 이용하는 것이 데이터드리븐
나 자신의 내부에서 나온 의견들로 가는게 아니라 외부에서 가져온 데이터 => 마지막 넷플릭스 팀(팀6)이 잘 한 점.
앱 스토어에서 가져와서 솔루션이랑 방향을 내가 잡더라도 근거를 데이터로 제시하는게 중요!
2. 제품/서비스 UX Design
디지털로 데이터 수집하는것도 이걸로 대표적
로그인을 할 때의 방문률 숫자, 몇명이 로그인하려고 할 때 이탈률. 회원가입 안하더라
ux디자인할때 데이터가 어떤 데이터가 필요하고 어떻게 모을 수 있을까. 솔루션 냈을 떄 어떻게 데이터를 추가적으로 얻어내줘야 할 까.
User eXperience Solution
사용자 경험 문제해결
부정적 경험 -> 긍정적 가치
불편한 경험 -> 편리한 가치
복잡한 경험 -> 간단한 가치
추측으로 한건지, 진짜 불편한건지
어떻게 아냐?
사람들이 컴플레인을 남김.
데이터는 측정이 가능해야 함.
불편한 경험에 대해 측정한 수치가 솔루션 제공 후 줄어들어야 함.
솔루련 제공했을 때 변화가 나타나야 함.
나의 의견일 수 있다. 이거를 왜만들었어? 이거를 아는게 중요하다.

데이터 드리븐이면 어떤 정보 수집해서 분석해서 아이디어를 낸다.
천재적인게 필요한게 아님
데이터를 수집해서 방향을 잡고 풀어나가기
디자인 리서치, 데이터 활용을 통해 디자인을 하는가?

통계 <-> 니즈
정량적 <-> 정성적
검증된 사실 <-> 새로운 기회
집단, 단체 <-> 개인, 소수, 전문가
마케팅 리서치 : 과거의 정량화된 수치만 본다. 과거에 어떤 경험이 있었다 이런 개념이지 리서치 개념은 아님.
디자인 리서치 : 정성적, 실제 집단 만난다던가
둘 다 가져가는게 중요!
mz를 한다 페르소나 이런 사람을 니즈로 한다. 팩트가 되는 리서치 결과를 가져간다. (다시)
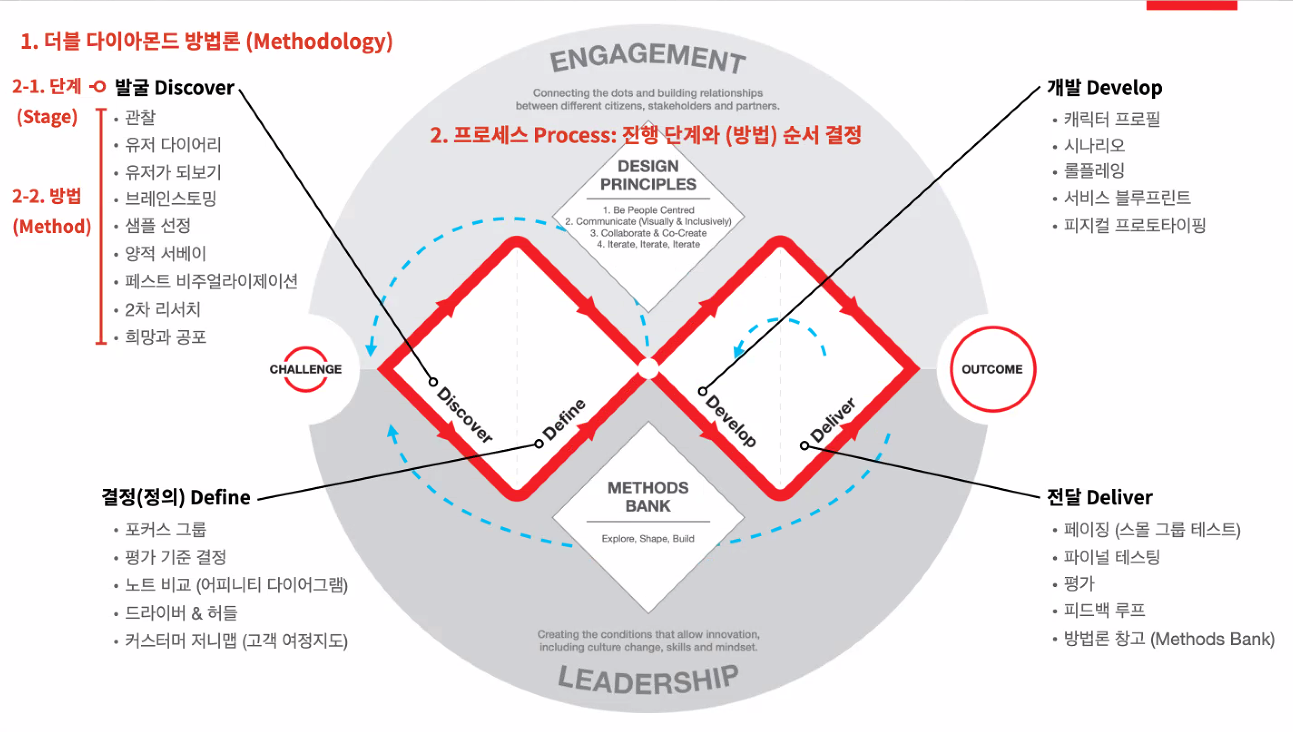
더블다이아몬드
2019 발전된 버전


이거를 바탕으로 데이터를 모아야 함.
정량적 데이터 뿐만 아니라 정성적 데이터도 모아야 하.ㅁ
제조업

데이터를 수집하고 데이터가 어떤 역할을 하고 이런거에 포커스를 둬야 함.

일반적으로 2차 리서치를 하는게 보통
1. 수집 데이터 주제, 유형 결정
2. 리서치 수행하며 자료 수집
3. 자료 수합 및 비교(식별)
4. 데이터 분석 및 인사이트 도출
-불충분, 부족시 ->
1차 리서치 진행
2차 리서치 장단점 vs 1차 리서치 장단점
'서비스 기획' 카테고리의 다른 글
| [데이터 드리븐 서비스 기획 13일차] 아마존 워킹 백워드 방법론 기반 디자인 워크샵 (2) | 2023.12.06 |
|---|---|
| [데이터 드리븐 서비스 기획 11일차] Data Driven UX Design (3) | 2023.12.04 |
| [데이터 드리븐 서비스 기획 9일차] 클론 디자인 (1) | 2023.11.30 |
| [데이터드리븐 서비스 기획 7일차] Figma (1) | 2023.11.28 |
| [데이터드리븐 서비스기획 6일차] Figma (2) | 2023.11.27 |



